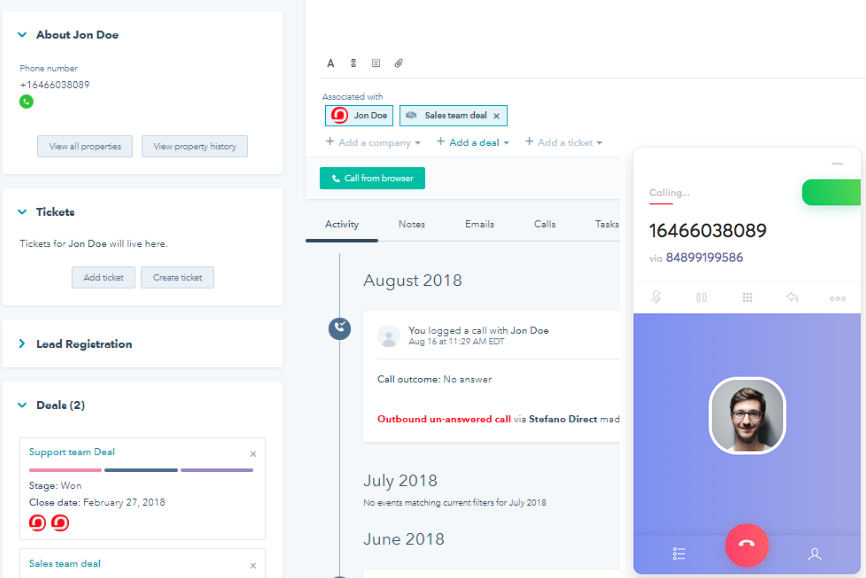
Stringee Web Phone is built 100% based on Stringee JavaScript SDK (https://developer.stringee.com/download#contentSdkWebsite) equipped with user interface, which means it can be easily embedded into your website:

Đăng ký tài khoản Stringee API TẠI ĐÂY
Demo 1 (nghe/gọi không mở Popup mới): https://demo.stringee.com/stringee-web-phone/web1.html
Demo 2 (nghe/gọi mở Popup mới): https://demo.stringee.com/stringee-web-phone/web2_open_popup.html
Mã nguồn Stringee Web Phone được chúng tôi cung cấp tại đây
Mã nguồn 2 demo trên tại đây
1. Embed Stringee Web Phone into your Website
To embed into your website, put the following script right after the body element
<script src="https://static.stringee.com/web_phone/lastest/js/StringeeSoftPhone-lastest.js"></script>
<script>
var config = {
showMode: 'full',//full | min | none
top: 45,
left: 50,
//right: 810,
arrowLeft: 155,
arrowDisplay: 'top',//top | bottom | none
//list your Stringee Number
fromNumbers: [{alias: 'Number-1', number: '+84899199586'}, {alias: 'Number-2', number: '+2222'}]
};
StringeeSoftPhone.init(config);
var access_token2 = 'YOUR_ACCESS_TOKEN';
StringeeSoftPhone.on('displayModeChange', function (event) {
console.log('displayModeChange', event);
if (event === 'min') {
StringeeSoftPhone.config({arrowLeft: 75});
} else if (event === 'full') {
StringeeSoftPhone.config({arrowLeft: 155});
}
});
StringeeSoftPhone.on('requestNewToken', function () {
console.log('requestNewToken+++++++');
StringeeSoftPhone.connect(access_token2);
});
StringeeSoftPhone.connect(access_token2);
</script>the variables in the configuration are listed below:
| Field | Type | Require | Default | Description |
|---|---|---|---|---|
| showMode | String | NO | full | Display mode: 'full': full size 'min': small 'none': hidden |
| top | Int | NO | undefined | Similar to 'top' from CSS |
| left | Int | NO | undefined | Similar to 'left' from CSS |
| right | Int | NO | undefined | Similar to 'right' from CSS |
| bottom | Int | NO | undefined | Similar to 'bottom' from CSS |
| arrowDisplay | String | NO | top | Arrow position: 'top': above 'bottom': below 'none': hidden |
| arrowLeft | Int | NO | 20 | Arrow distance from left border |
| fromNumbers | Array | NO | [] | Array of numbers from, VD: [{alias: 'Number-1', number: '+84899199586'}, {alias: 'Number-2', number: '+2222'}] |
| askCallTypeWhenMakeCall | Boolean | NO | false | false=doesn’t ask for call type when user call, default as “callout”'; true=ask user to define call type |
| appendToElement | String | NO | null | null: iframe is appended before element; if different from null, iframe is embedded into element with ID as this value. |
| makeAndReceiveCallInNewPopupWindow | Boolean | NO | false | If this is set=true, when user press “pick-up” or “call”, Softphone will not execute but only show 'answerIncomingCallBtnClick' and 'makeOutgoingCallBtnClick', you have to execute one of these and open a new popup window to make/take calls from. |
| enableVideoCall | Boolean | NO | false | If this is set to true, agent can answer video call from customer inside webphone |
| iframeVideoCallSize | Object | NO | {width: 550, height: 670} | Config the size of the webphone iframe when showing video call |
2. Change settings anytime
Let’s config(params) function with variable be the new setting, E.g:
StringeeSoftPhone.config({arrowLeft: 155});Or hiding iframe:
StringeeSoftPhone.config({showMode: 'none'});3. Make, take or disconnect call from your outside code.
Make call:
StringeeSoftPhone.makeCall(FROM_NUMBER, TO_NUMBER, function (res) {
console.log('res: ', res);
});Disconnect Call:
StringeeSoftPhone.hangupCall();Take call:
StringeeSoftPhone.answerCall();4. Connect and disconnect from StringeeServer
Connect:
StringeeSoftPhone.connect(access_token2);Disconnect:
StringeeSoftPhone.disconnect();5. Events
a. Change of display mode
StringeeSoftPhone.on('displayModeChange', function (event) {
console.log('displayModeChange', event);
if (event === 'min') {
StringeeSoftPhone.config({arrowLeft: 75});
} else if (event === 'full') {
StringeeSoftPhone.config({arrowLeft: 155});
}
});b. Access token expired, request new Access token
StringeeSoftPhone.on('requestNewToken', function () {
console.log('requestNewToken+++++++');
StringeeSoftPhone.connect(access_token2);
});c. Events happen before makeCall
You can change some information about the call before makeCall
StringeeSoftPhone.on('beforeMakeCall', function (call, callType) {
console.log('beforeMakeCall: ' + callType);
return true;
});d. Video call
To make a video call, you need 2 following events and tag streams into respective video element
StringeeSoftPhone.on('addlocalstream', function (stream) {
//console.log('addlocalstream: ', stream);
localVideo.srcObject = null;
localVideo.srcObject = stream;
});
StringeeSoftPhone.on('addremotestream', function (stream) {
//console.log('addremotestream: ', stream);
remoteVideo.srcObject = null;
remoteVideo.srcObject = stream;
});e. Complete authentication
StringeeSoftPhone.on('authen', function (res) {
console.log('authen: ', res);
});e. Disconnection
StringeeSoftPhone.on('disconnect', function () {
console.log('disconnected');
});f. Status of call signal
StringeeSoftPhone.on('signalingstate', function (state) {
console.log('signalingstate', state);
});g. Call button clicked event
StringeeSoftPhone.on('makeOutgoingCallBtnClick', function (fromNumber, toNumber, callType) {
console.log('makeOutgoingCallBtnClick: fromNumber=' + fromNumber + ', toNumber=' + toNumber + ',callType=' + callType);
});h. Pick-up button clicked event
StringeeSoftPhone.on('answerIncomingCallBtnClick', function () {
console.log('answerIncomingCallBtnClick');
});i. Incoming call event
StringeeSoftPhone.on('incomingCall', function (incomingcall) {
console.log('incomingCall: ', incomingcall);
});j. Hangup button clicked event
StringeeSoftPhone.on('endCallBtnClick', function () {
console.log('endCallBtnClick');
});k. Hidden “call” screen event
StringeeSoftPhone.on('callingScreenHide', function () {
console.log('callingScreenHide');
});l. Incoming call rejection event
StringeeSoftPhone.on('declineIncomingCallBtnClick', function () {
console.log('declineIncomingCallBtnClick');
});m. Hidden Incoming call event
StringeeSoftPhone.on('incomingScreenHide', function () {
console.log('incomingScreenHide');
});Stringee API cung cấp các tính năng như gọi điện thoại, gọi video, tin nhắn trò chuyện, SMS hay tổng đài chăm sóc khách hàng (CSKH) có thể được nhúng trực tiếp vào các ứng dụng/trang web của doanh nghiệp một cách nhanh chóng. Điều này giúp tiết kiệm điện năng đến 80% thời gian và chi phí cho doanh nghiệp, nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.